1. 미디어쿼리-부트스트랩 반응형 디자인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
/* 공통 디자인 */
.box {width: 80%;}
.box .inner {border: 1px solid #777; box-sizing: border-box;}
/* 1300px 이상에서 동작하는 디자인 */
@media (min-width: 1300px){
.box .inner {float: left; width: 33.3333%;}
}
/* 1299이하 ~ 768px 이상 */
@media (max-width: 1299px) and (min-width: 768px) {
.box .inner {float: left; width: 50%;}
}
/* 767px 아래에서 동작하는 디자인 */
@media (max-width: 767px) {
box.inner {float:left; width: 100%;}
}
</style>
</head>
<body>
<h3>반응형 디자인 media</h3>
<div class = "box">
<div class = inner>박스</div>
<div class = inner>박스</div>
<div class = inner>박스</div>
<div class = inner>박스</div>
<div class = inner>박스</div>
<div class = inner>박스</div>
</div>
</body>
</html>
* 시작하기 · 부트스트랩 (bootstrapk.com)
시작하기 · 부트스트랩
부트스트랩은 프레임워크와 함께 일하기 위해 편리한 방법으로 빌드시스템으로 Grunt 를 사용합니다. 그것은 우리의 코드를 컴파일하고, 테스트하고, 그 밖에 몇몇 처리를 도와줍니다. Grunt 설치
bootstrapk.com
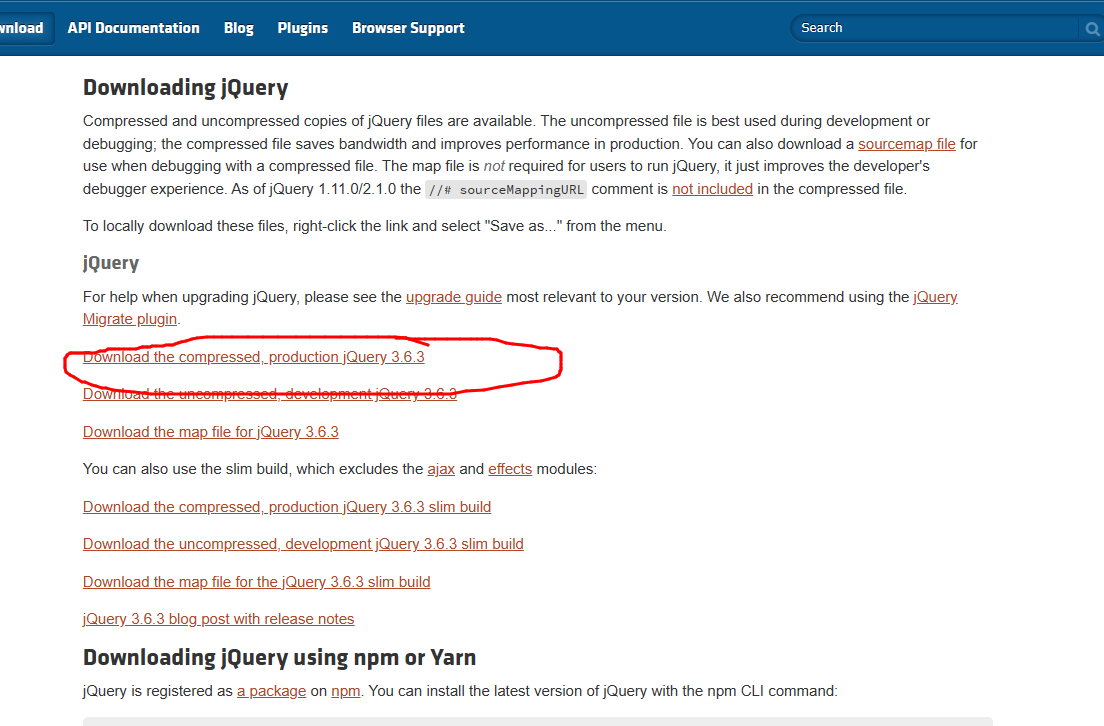
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
- 들어가서 다운로드 누르고 다른 이름으로 저장 후 visual studio code에 jquery 폴더 안에 넣을 것

* W3Schools Online Web Tutorials
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
- 부트스트랩 들어가서 b3 선택(부트스트랩은 다 반응형 디자인)









- container(여백이 남겨진 컨텐츠 너비), container-fluid(전체 너비로 변경됨)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<!-- css 링크 -->
<link rel = "stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src = "jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가.. -->
<!-- js링크 -->
<script src = "js/bootstrap.min.js"></script>
</head>
<body>
<h3>부트스트랩UI 적용방법</h3>
<h3>반응형 그리드(float 사용 못해도 할 수 있다)</h3>
<!-- <div class = "container"> --> <!-- 컨텐츠 너비 -->
<div class = "container-fluid"> <!-- 전체 너비 -->
<div class = "row"> <!-- overflow: hidden -->
<div class = "col-md-2 col-sm-3 col-xs-6">
md 사이즈 2
sm 사이즈 3
xs 사이즈 6
</div>
<div class = "col-md-2 col-sm-3 col-xs-6">
전체 12칸 중 2칸
</div>
<div class = "col-md-2 col-sm-3 col-xs-6">
전체 12칸 중 2칸
</div>
<div class = "col-md-2 col-sm-3 col-xs-6">
전체 12칸 중 2칸
</div>
<div class = "col-md-2 col-sm-3 col-xs-6">
전체 12칸 중 2칸
</div>
<div class = "col-md-2 col-sm-3 col-xs-6">
전체 12칸 중 2칸
</div>
</div>
</div>
</body>
</html>




- margin 0 auto: 안들어감(@media에서 float: left가 들어가있어서 가운데로 안감)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css 링크 -->
<link rel = "stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src = "jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가.. -->
<!-- js링크 -->
<script src = "js/bootstrap.min.js"></script>
<style>
.mygrid {
border: 1px solid #777;
margin: 0 auto;
/* 부트스트랩의 col-클래스가 float의 영향이 있어서
1개의 박스를 가운데로 보낼 때만 float을 해제하고 margin: 0 auto 주면 됨 */
float: none;
}
</style>
</head>
<body>
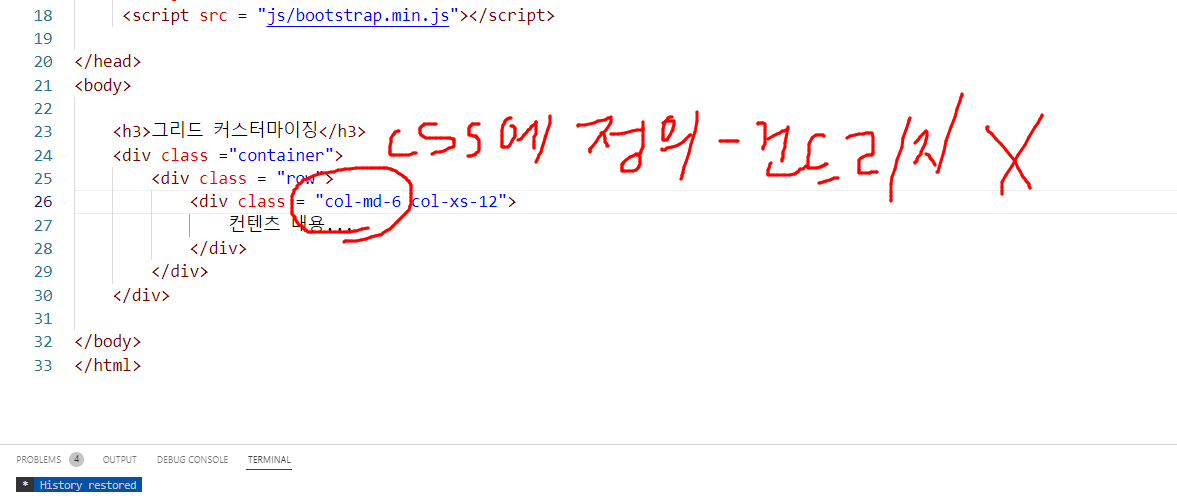
<h3>그리드 커스터마이징</h3>
<div class ="container">
<div class = "row">
<div class = "col-md-6 col-xs-12 mygrid">
컨텐츠 내용...
</div>
</div>
</div>
</body>
</html>
* 회원가입
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css 링크 -->
<link rel = "stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src = "jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가.. -->
<!-- js링크 -->
<script src = "js/bootstrap.min.js"></script>
<style>
.mygrid {
/* border: 1px solid #777; */
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.6);
margin: 0 auto;
/* 부트스트랩의 col-클래스가 float의 영향이 있어서
1개의 박스를 가운데로 보낼 때만 float을 해제하고 margin: 0 auto 주면 됨 */
float: none;
padding: 20px 10px;
}
</style>
</head>
<body>
<h3>회원가입</h3>
<div class ="container">
<div class = "row">
<div class = "col-md-6 col-xs-12 mygrid">
<div class="form-group">
<label for="usr">아이디</label>
<input type="text" class="form-control" id="usr">
</div>
<div class="form-group">
<label for="pwd">비밀번호</label>
<input type="password" class="form-control" id="pwd">
</div>
<button type="button" class="btn btn-primary btn-block">가입</button>
</div>
</div>
</div>
</body>
</html>
* 모달
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css 링크 -->
<link rel = "stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src = "jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가.. -->
<!-- js링크 -->
<script src = "js/bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">모달 버튼1</button>
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#home">모달 버튼2</button>
<!-- 숨김 영역 -->
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>첫번째 모달</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div id="home" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>두번째 모달</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
2. 디자인 커스터마이징
* 예제 1(html, css)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css 링크 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- 제이쿼리 링크 -->
<script src="jquery/jquery-3.6.3.min.js"></script>
<!-- 부트스트랩 테마가 필요하면 이쯤 추가.. -->
<!-- js링크 -->
<script src="js/bootstrap.min.js"></script>
<!-- 커스터마이징 디자인(가장 밑에 만들어 줄 것)-->
<link rel="stylesheet" href="index01.css">
</head>
<body>
<header>
<nav class="navbar navbar-inverse mynav">
<div class="container"> <!-- 1. container-fluid, container -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand mylogo" href="#">
<img src="img/logo.svg" width="30" height="30">
</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
<form class="navbar-form navbar-left" action="####">
<div class="input-group">
<input type="text" class="form-control" placeholder="검색">
<div class="input-group-btn">
<button class="btn btn-default" type="submit">
검색
</button>
</div>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<img src="img/logo.svg" width="20" height="20">
LOGIN
</a>
<ul class="dropdown-menu">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Sign Up</a></li>
</ul>
</li>
<!-- <li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> -->
</ul>
</div>
</div>
</nav>
</header>
<!-- container-fluid 전체 영역 잡고 캐러셀 추가 -->
<article>
<div class="container-fluid myslide">
<div clss="row">
<div class="col-xs-12 myslide">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="img/slide1.jpg" alt="Los Angeles">
</div>
<div class="item">
<img src="img/slide2.jpg" alt="Chicago">
</div>
<div class="item">
<img src="img/slide3.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</div>
</article>
<section id="main_wrap">
<div class="container">
<h3>오늘의 상품</h3>
<div class="row">
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod1.jpg" alt="prod1">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod2.jpg" alt="prod2">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod3.jpg" alt="prod3">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod4.jpg" alt="prod4">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod5.jpg" alt="prod5">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod6.jpg" alt="prod6">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod7.jpg" alt="prod7">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod8.jpg" alt="prod8">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod9.jpg" alt="prod9">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
<div class="col-sm-3 col-xs-6 prod-content">
<img src="img/prod10.jpg" alt="prod10">
<div class="content">
<div class="info">
<span>나이키 에어맥스</span>
<span>NEW 프로모션</span>
<span>5컬러</span>
</div>
<div class="price">
<strong>199,000원</strong>
</div>
</div>
<div class="content-color">
<ul>
<li><img src="img/color1.jpg"></li>
<li><img src="img/color2.jpg"></li>
<li><img src="img/color3.jpg"></li>
<li><img src="img/color4.jpg"></li>
<li><img src="img/color5.jpg"></li>
</ul>
</div>
</div>
</div>
</div>
</section>
</body>
</html>* {padding: 0; margin: 0; list-style: none;}
img {max-width: 100%; height: auto;}
.form-control {border-radius: 0;}
.form-control:focus {border-color: #000; box-shadow: none;}
.btn {border-radius: 0;}
.mynav {
background-color: #263238;
border-color: #263238;
border-radius: 0;
margin: 0;
}
.navbar-inverse .navbar-nav> .active > a,
.navbar-inverse .navbar-nav> .active > a:focus,
.navbar-inverse .navbar-nav> .active > a:hover {
background-color: #304047;
}
.navbar-inverse .navbar-nav > li > a:focus,
.navbar-inverse .navbar-nav > li > a:hover {
background-color: #304047;
}
.mylogo {
padding: 10px 15px;
}
/*====== 배너 =======*/
.myslide {
padding: 0;
}
.carousel-control.left,
.carousel-control.right {
background-image: none;
}
/*======섹션 컨텐츠 ======*/
#main_wrap {margin-top: 50px;}
.prod-content .content {
overflow: hidden;
}
.prod-content .content .info{
float: left;
}
.prod-content .content .info span {
display: block;
font-weight: 700;
color: #999;
}
.prod-content .content .price{
float: right;
}
.prod-content:hover .content-color {opacity: 1; transition: all 0.5s ease-in-out;}
.prod-content .content-color {margin-top: -20px; opacity: 0;}
.prod-content .content-color ul {overflow: hidden;}
.prod-content .content-color ul li {float: left;}
.prod-content .content-color ul li > img {width: 45px;}