1. day60-js 이어서 bom
1) location 객체
- 자바스크립트 페이지 이동: location.href = 주소;
- 자바스크립트 새로고침: location.reload()
* 예제(location 객체)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="move()">네이버 이동하기</button>
<script>
function move(){
location.href = "https://www.naver.com";
}
//3초마다 새로고침
// setInterval(function(){
// location.reload();
// }, 3000);
</script>
</body>
</html>
2) history객체
- history.go(-1); : 기록 이동
- history.back(); : 뒤로가기
- history.replaceState(저장 할 데이터 , 바꿀제목 , 바뀐주소 ); : 새로운 기록 추가(현재의 기록을 지운다거나, 앞에 null값을 변경 하는 데이터 조정을 통해 뒤로 가기 확인이 가능함)

- history.state : 페이지 데이터
- history.pushState: 브라우저에 기록을 추가하는 것




여기서
pushState와 replaceState의 차이점은 pushState는 히스토리 엔트리에 새로운 엔트리를 추가하는 메서드이고 replaceState는 현재의 히스토리 엔트리를 변경하는 것
* 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
1번 페이지
<button onclick="location.href='index06.html'">앞으로 가기</button>
<h3>리플레이스 스테이트</h3>
<button onclick="func()">기록 변경하기</button>
<script>
function func() {
//history.pushState(null, '', '변경.html'); //브라우저 기록추가
history.replaceState('', '', 'null'); //브라우저의 기록을 변경(맨 앞의 공백 데이터가 추가됨)
}
//기록을 변경해서 사용할 데이터를 ''로 바꿔 주면 사용자가 뒤로 가기 버튼을 누른 것을 감지할 수 있습니다.
//history.state 속성으로 확인이 가능함
if(history.state == ''){
alert("기록이 변경됨");
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
2번 페이지
<button onclick="history.go(-1)">뒤로 가기</button>
</body>
</html>
3) navigator 객체
주요 함수
- appName(): 브라우저 이름을 얻어옵니다
- geolocation.getCurrentPosition() 현재 위치 정보를 얻어옵니다.
* 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//사용자의 접속 환경을 userAgent속성으로 확인할 수 있음
// console.log(navigator);
// console.log(userAgent);
var userAgent = navigator.userAgent.toLowerCase();
console.log(userAgent);
console.log(userAgent.lastIndexOf("edg"))
if(userAgent.lastIndexOf("edg") != -1) {
console.log("엣지");
} else if(userAgent.lastIndexOf("chrome") != -1) {
console.log("크롬");
} else if(userAgent.lastIndexOf("firefox") != -1) {
console.log("파이어폭스");
} else if(userAgent.lastIndexOf("whale") != -1) {
console.log("웨일");
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//console.log(navigator);
//콜백 - 호출하면 다시 거기다가 내가 결과를 돌려줄게
navigator.geolocation.getCurrentPosition(success, fail);
function success(result) { //위치 정보 조회에 성공하면 success 함수를 실행
console.log(result.coords);
console.log(result.coords.latitude);
console.log(result.coords.longitude);
}
function fail(result) { //위치 정보를 실패하면 fail함수를 실행
}
</script>
</body>
</html>
* 콜백 함수(매우 중요)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>콜백함수</h3>
<script>
function geolocation(success, fail) {
//처리.. 몇초가 걸리지?
setTimeout(function() {
//성공
success("결과"); //대신 실행
}, 5000);
}
geolocation(success, fail);
function success(result) {
console.log(result); //실행 되는데 5초가 걸리고, 성공 시에 result라는 변수로 결과를 받을 수 있습니다.
}
function fail(result) {
}
</script>
</body>
</html>
2. cookie session - 동일한 이름의 쿠키는 덮어 씌어짐


* 예제(쿠키)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
쿠키 이름: <input type = "text" id = "cookieName">
쿠키 value: <input type = "text" id = "cookieValue">
<button id = "btn">쿠키 만들기</button>
<script>
// document.cookie = "키=값;";
//document.cookie = "키=값; expires = UTC스트링시간타입";
/* var date = new Date();
date.setMinutes( date.getMinutes() + 1); //지금 시간으로부터 1분 뒤를 date 객체에 세팅(10초는 +10)
console.log(date);
document.cookie = "키=값; path=/; expires=UTC스트링" + date.toUTCString(); */
var cookieName = document.getElementById("cookieName");
var cookieValue = document.getElementById("cookieValue");
var btn = document.getElementById("btn");
btn.onclick = function(){
var date = new Date();
date.setHours( date.getHours() + 1); //지금 시간으로부터 1분 뒤
var key = cookieName.value; //사용자가 입력한 값
var val = cookieValue.value; //사용자가 입력한 값
var cookie = "";
cookie += key+ "=" + val + ";";
cookie += " path=/;";
cookie += " expires=" + date.toUTCString();
document.cookie = cookie;
//document.cookie = "키=값; path=/; expires=" + date.toUTCString();
}
</script>
</body>
</html>
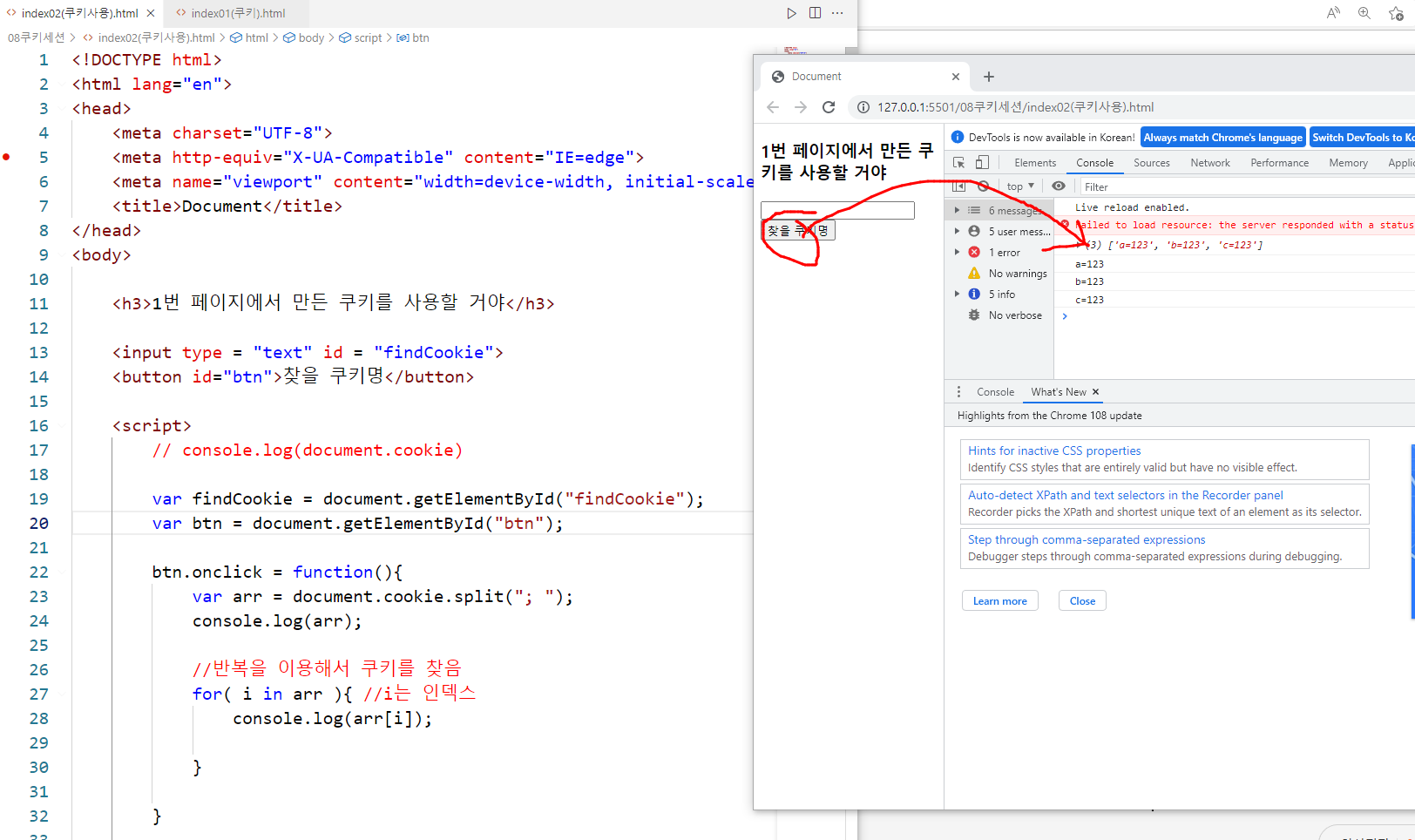
* 예제 2 - 쿠키 사용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>1번 페이지에서 만든 쿠키를 사용할 거야</h3>
<input type="text" id="findCookie">
<button id="btn">찾을 쿠키명</button>
<script>
// console.log(document.cookie)
var findCookie = document.getElementById("findCookie");
var btn = document.getElementById("btn");
btn.onclick = function () {
var find = findCookie.value;
var arr = document.cookie.split("; ");
// console.log(arr);
//반복을 이용해서 쿠키를 찾음
for (i in arr) { //i는 인덱스
// console.log(arr[i]);
if (arr[i].indexOf(find) != -1) { //입력한 값이 있다면
// console.log('쿠키 있음');
var value = arr[i].replaceAll(" ", "").replace(find +"=", ""); //값
console.log("키:" + find);
console.log("값:" + value);
}
}
}
</script>
</body>
</html>
* 실습 - 오늘 하루 보지 않기 창을 쿠키로 사용하여 오늘까지 뜨지 않게끔 만들어줌(main, popup-html, popup.js)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 쿠키js -->
<script src="popup.js"></script>
</head>
<body>
<h2>메인화면</h2>
<script>
window.onload = function() {
//팝업
//getCookie(쿠키명)
if( getCookie(mainPopup) != true) {
window.open("popup.html", "메인팝업", "width=400px, height=400px");
}
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="popup.js"></script>
</head>
<body>
<div>
....내용
</div>
오늘 하루 이창 열지않기<input type="checkbox" onclick="popupClose()">
<script>
function popupClose() {
createCookie(); //호출
window.close(); //팝업창 종료
}
</script>
</body>
</html>var mainPopup = "mainPopup";
function createCookie() {
var date = new Date();
date.setDate( date.getDate() + 1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
var cookie = "";
cookie += mainPopup + "=true;";
cookie += " path=/;";
cookie += " expires=" + date.toUTCString();
document.cookie = cookie;
}
function getCookie(x) {
var arr = document.cookie.split("; ");
for(var i = 0; i < arr.length; i++) {
if(arr[i].indexOf(x) != -1 ) {
return true;
}
}
}
2. 2) 로컬 스토리지



* 예제(로컬 스토리지)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>로컬 스토리지 사용하기</h3>
<button onclick="createSession();">세션 만들기</button>
<button onclick="removeSession();">세션 삭제하기</button>
<script>
/*
localstorage와 sessionStorage은 브라우저의 키=값 형태로 데이터를 저장하는 브라우저
localstorage는 브라우저를 종료하더라도 지속됩니다.
sessionStorage는 브라우저를 종료하면 사라집니다.
쿠키와 다른점은?
- 쿠키는 서버간 전송이 가능합니다.
- 스토리지는 브라우저에서만 사용할 수 있습니다.
*/
// setItem(key, value) – 키-값 쌍을 보관합니다.
// getItem(key) – 키에 해당하는 값을 받아옵니다.
// removeItem(key) – 키와 해당 값을 삭제합니다.
// clear() – 모든 것을 삭제합니다.
// key(index) – 인덱스(index)에 해당하는 키를 받아옵니다.
// length – 저장된 항목의 개수를 얻습니다.
function createSession() {
//스토리지에는 순수한 문자열만 저장이 됩니다.
//그래서 obj를 저장하려면 JSON.stringify() 치환해서 저장하면 좋습니다.
//저장
//저장
localStorage.setItem("aaa", "홍길동");
localStorage.setItem("bbb", JSON.stringify([1, 2, 3]));
//사용
var aaa = localStorage.getItem("aaa"); //키
var bbb = localStorage.getItem("bbb");
console.log(aaa);
console.log(bbb);
// console.log(typeof bbb);
console.log(JSON.parse(bbb)); //원본 유지
}
function removeSession() {
localStorage.removeItem("aaa"); //삭제
}
</script>
</body>
</html>