* IterationComponentQ.js
- 2번째 코드블럭의 경우 1, 3, 2 순서로 끌어 올려주면 handleContent 사용 가능
/*
이미지를 가져오는 방법
1. 외부 서버에서 경로를 참조 받는 방법(가장 일반적인 방법)
2. src폴더 밑에 img 파일 참조 가능 (선호 X)
// import img1 from '../img/img1.png';
3. public 폴더 밑에 넣는 경우 이미지를 바로 참조 할 수 있다. (추천)
*/
import { useState, useTransition } from "react";
const IterationComponentQ = () => {
//1. 데이터 - public 폴더 밑에 예시로 사용하기 위해 넣습니다.
const arr = [
{ src: '/img/img1.png', title: '아이폰10', price: 1000 },
{ src: '/img/img2.png', title: '아이폰11', price: 2000 },
{ src: '/img/img3.png', title: '아이폰12', price: 3000 },
{ src: '/img/img4.png', title: '아이폰13', price: 4000 },
];
const [data, setData] = useState(arr);
//2. 반복 처리 - return에 뿌려줘야함
const newArr = data.map(item =>
<div key={item.src} >
<img src={item.src} alt={item.title} width="100" onClick={() => handleContent(item.src)}/>
<p>제목 {item.title}</p>
<p>가격 {item.price}</p>
</div>
)
//3. 클릭 시에 화면에 그려질 내용을 state로 관리
const [content, setContent] = useState({ src: '/img/img1.png' });
const handleContent = (a) => {
/* 객체를 통으로 바꾸는데 받아온 이미지를 값으로 전달 */
setContent({src: a});
}
return (
<>
<h3>이미지 데이터 반복하기</h3>
{/* <img src = "https://raw.githubusercontent.com/yopy0817/data_example/master/img/img1.png" alt ="제목" width="100" />
<img src ={img1} alt="제목" width="100" />
<img src = "/img/img1.png" alt="제목" width="100"/>
*/}
<div>
<img src={content.src} width="100" />
</div>
{/* 반복할 요소의 모형 */}
<div style={{ display: "flex", justifyContent: "space-around" }}>
{/* 화면에 뿌려줘야함 */}
{newArr}
</div>
</>
)
}
export default IterationComponentQ;/*
이미지를 가져오는 방법
1. 외부 서버에서 경로를 참조 받는 방법(가장 일반적인 방법)
2. src폴더 밑에 img 파일 참조 가능 (선호 X)
// import img1 from '../img/img1.png';
3. public 폴더 밑에 넣는 경우 이미지를 바로 참조 할 수 있다. (추천)
*/
import { useState, useTransition } from "react";
const IterationComponentQ = () => {
//1. 데이터 - public 폴더 밑에 예시로 사용하기 위해 넣습니다.
const arr = [
{ src: '/img/img1.png', title: '아이폰10', price: 1000 },
{ src: '/img/img2.png', title: '아이폰11', price: 2000 },
{ src: '/img/img3.png', title: '아이폰12', price: 3000 },
{ src: '/img/img4.png', title: '아이폰13', price: 4000 },
];
const [data, setData] = useState(arr);
//3. 클릭 시에 화면에 그려질 내용을 state로 관리
const [content, setContent] = useState({ src: '/img/img1.png' });
const handleContent = (e) => {
/* 객체를 통으로 바꾸는데 받아온 이미지를 값으로 전달 */
setContent({src: e.target.src});
}
//2. 반복 처리 - return에 뿌려줘야함
const newArr = data.map(item =>
<div key={item.src} >
<img src={item.src} alt={item.title} width="100" onClick={handleContent}/>
<p>제목 {item.title}</p>
<p>가격 {item.price}</p>
</div>
)
return (
<>
<h3>이미지 데이터 반복하기</h3>
{/* <img src = "https://raw.githubusercontent.com/yopy0817/data_example/master/img/img1.png" alt ="제목" width="100" />
<img src ={img1} alt="제목" width="100" />
<img src = "/img/img1.png" alt="제목" width="100"/>
*/}
<div>
<img src={content.src} width="100" />
</div>
{/* 반복할 요소의 모형 */}
<div style={{ display: "flex", justifyContent: "space-around" }}>
{/* 화면에 뿌려줘야함 */}
{newArr}
</div>
</>
)
}
export default IterationComponentQ;

* IterationComponentQ2.js, 답안
import { useState } from "react";
const IterationComponentQ2 = () => {
// 1 - select는 컴포넌트 반복으로 option태그를 생성합니다.
const select = ['HTML', 'Javascript', 'CSS', 'Java', 'Oracle', 'Mysql'];
const newArr = select.map((item) => <option key={item}>{item}</option>)
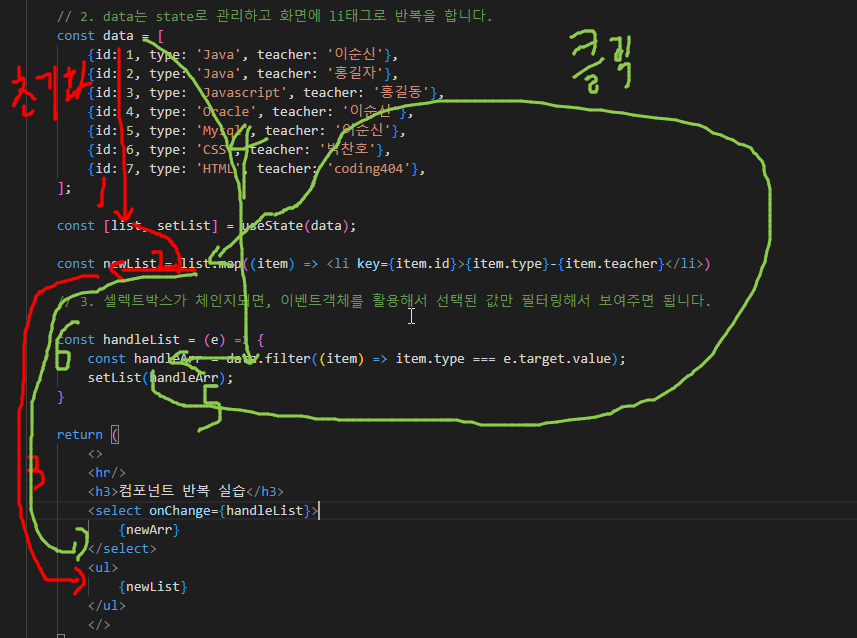
// 2. data는 state로 관리하고 화면에 li태그로 반복을 합니다.
const data = [
{id: 1, type: 'Java', teacher: '이순신'},
{id: 2, type: 'Java', teacher: '홍길자'},
{id: 3, type: 'Javascript', teacher: '홍길동'},
{id: 4, type: 'Oracle', teacher: '이순신'},
{id: 5, type: 'Mysql', teacher: '이순신'},
{id: 6, type: 'CSS', teacher: '박찬호'},
{id: 7, type: 'HTML', teacher: 'coding404'},
];
const [list, setList] = useState(data);
const newList = list.map((item) => <li key={item.id}>{item.type}-{item.teacher}</li>)
// 3. 셀렉트박스가 체인지되면, 이벤트객체를 활용해서 선택된 값만 필터링해서 보여주면 됩니다.
const handleList = (e) => {
const handleArr = data.filter((item) => item.type === e.target.value); // list에 filter하면 버려지는 값들을 다시 쓸 수 없게 된다.
setList(handleArr);
}
return (
<>
<hr/>
<h3>컴포넌트 반복 실습</h3>
<select onChange={handleList}>
{newArr}
</select>
<ul>
{newList}
</ul>
</>
)
}
export default IterationComponentQ2;import { useState } from "react";
const IterationComponentQ2 = () => {
// 1 - select는 컴포넌트 반복으로 option태그를 생성합니다.
const select = ['HTML', 'Javascript', 'CSS', 'Java', 'Oracle', 'Mysql'];
const newArr = select.map((item) => <option key={item}>{item}</option>)
// 2. data는 state로 관리하고 화면에 li태그로 반복을 합니다.
const data = [
{id: 1, type: 'Java', teacher: '이순신'},
{id: 2, type: 'Java', teacher: '홍길자'},
{id: 3, type: 'Javascript', teacher: '홍길동'},
{id: 4, type: 'Oracle', teacher: '이순신'},
{id: 5, type: 'Mysql', teacher: '이순신'},
{id: 6, type: 'CSS', teacher: '박찬호'},
{id: 7, type: 'HTML', teacher: 'coding404'},
];
const [list, setList] = useState(data);
const newList = list.map((item) => <li key={item.id}>{item.type}-{item.teacher}</li>)
// 3. 셀렉트박스가 체인지되면, 이벤트객체를 활용해서 선택된 값만 필터링해서 보여주면 됩니다.
const handleList = (e) => {
const handleArr = data.filter((item) => item.type === e.target.value); // list에 filter하면 버려지는 값들을 다시 쓸 수 없게 된다, data는 불변형 배열이라 상관없음
setList(handleArr);
}
// 4. 숙제: 검색 기능 만들기
const [input, setInput] = useState('');
const handleInput = (e) => {
setInput(e.target.value);
}
const handleList2 = () => {
const handleArr2 = data.filter((item) => {
const a = item.type.toLowerCase();
const b = input.toLowerCase();
const c = item.teacher.toLowerCase();
return(
a.includes(b) || c.includes(b)
);
});
setList(handleArr2);
}
return (
<>
<hr/>
<h3>컴포넌트 반복 실습</h3>
<h3>검색기능 - 대소문자를 구분하지 않고 teacher, type에 포함된 데이터만 필터링</h3>
<input type="text" onChange={handleInput}/>
<button type="button" onClick={handleList2}>클릭미</button><br/>
<select onChange={handleList}>
{newArr}
</select>
<ul>
{newList}
</ul>
</>
)
}
export default IterationComponentQ2;
'TIL > React' 카테고리의 다른 글
| day70-react (0) | 2023.01.19 |
|---|---|
| day69-react (0) | 2023.01.18 |
| day68-react (0) | 2023.01.18 |
| day66-react (0) | 2023.01.16 |
| day65-react (0) | 2023.01.13 |
