1. 게시판 구현
1) index 파일 띄우는 방법
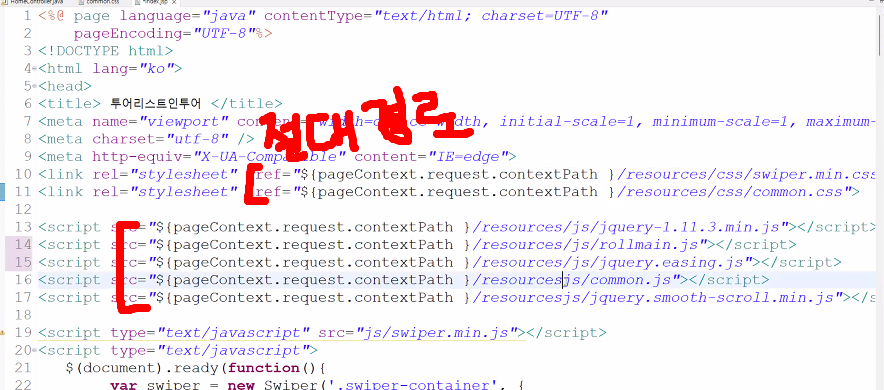
- 절대 경로로 바꿔 주거나, servlet-context에 맵핑해줄 것!
- 절대 경로

- 맵핑(절대 경로가 아니어도 화면이 나타남)
<resources mapping="/resources/**" location="/resources/" />
<resources mapping="/img/**" location="/resources/img/" />
<resources mapping="/js/**" location="/resources/js/" />
<resources mapping="/css/**" location="/resources/css/" />
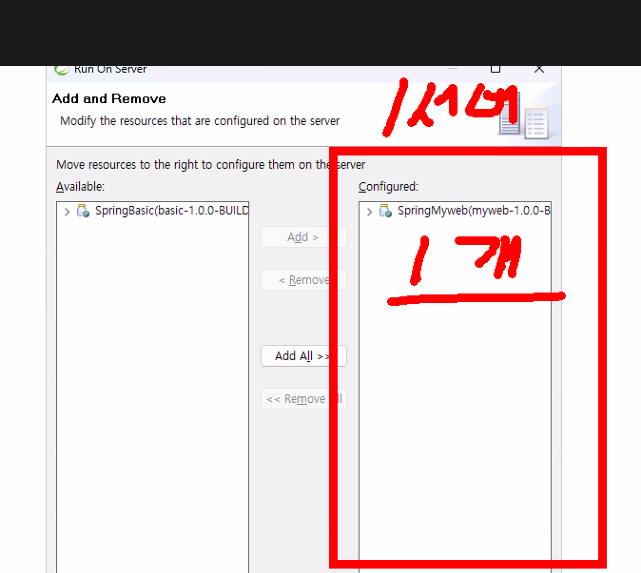
- run on server 할 때 서버는 1서버당 1개만 넣습니다.

2) 타일즈 뷰 템플릿 사용해보기
- 타일즈란?
- JSP 는 만약 50 개의 페이지에 상단 메뉴가 include 되어있는데 , 페이지명이 바뀌면 50 개 파일을 전부 수정해주어야 하는 것이다
- 타일즈는 웹 페이지의 상단이나 하단 메뉴와 같이 반복적으로 사용되는 부분들에 대한 코드를 분리해서 한 곳에서 관리를 가능하게 해주는 프레임워크이다















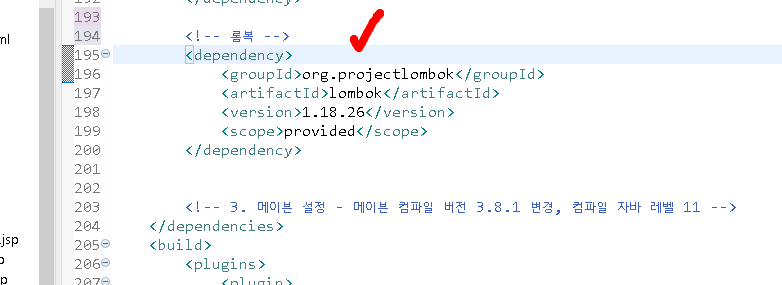
- pom.xml에 추가해줄 것
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.8</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.8</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>
- servlet-context에 추가해줄 것



<!-- 타일즈 설정 파일의 위치 -->
<beans:bean id="tilesConfigurer"
class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<beans:property name="definitions">
<beans:list>
<beans:value>/WEB-INF/tiles/tiles.xml</beans:value>
</beans:list>
</beans:property>
</beans:bean>
<!-- 뷰 리졸버의 상위 클래스 UrlbasedViewResolver 클래스의 뷰로 사용할 tileView 클래스를 주입 -->
<!-- 충돌 위험이 있을 수 있어서 order라는 속성으로 value 값 1 -->
<beans:bean
class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<beans:property name="viewClass"
value="org.springframework.web.servlet.view.tiles3.TilesView" />
<beans:property name="order" value="1" />
</beans:bean>
<!-- 충돌 위험이 있을 수 있어서 order라는 속성으로 value 값 2(1번이 안되면 2번이 되게끔) -->
<!--
<beans:bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
<beans:property name="order" value="2" />
</beans:bean>
-->
- tiles.xml(9강-타일즈 xml 강의 교안.txt 참고)



<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.1//EN"
"http://tiles.apache.org/dtds/tiles-config_2_1.dtd">
<tiles-definitions>
<!-- 템플릿 모형 정의 -->
<!-- name은 컨트롤러에서 반환되는 값 template는 파일의 위치 -->
<definition name="base" template="/WEB-INF/tiles/template.jsp">
<put-attribute name="header" value="/WEB-INF/tiles/header.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/tiles/footer.jsp" />
<put-attribute name="left" value="/WEB-INF/tiles/left.jsp" />
</definition>
<!-- 위에 선언된 base 템플릿을 상속을 받고 body부분을 동적으로 처리 -->
<definition name="*" extends="base">
<put-attribute name="body" value="/WEB-INF/views/{1}.jsp" />
</definition>
<definition name="*/*" extends="base">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" />
</definition>
<definition name="*/*/*" extends="base">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}/{3}.jsp" />
</definition>
</tiles-definitions>
- template.jsp




- 마지막 사진: 개발자 도구 참고해서 header, body, footer는 div에 넣어줄것
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html>
<html>
<head>
<title> 투어리스트인투어 </title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/css/swiper.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/css/common.css">
<script src="${pageContext.request.contextPath }/resources/js/jquery-1.11.3.min.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/rollmain.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/jquery.easing.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/common.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/jquery.smooth-scroll.min.js"></script>
</head>
<body>
<!-- 타일즈 뷰에서 정의한 name값이 들어갑니다. -->
<div id="wrap">
<tiles:insertAttribute name="header"/>
<tiles:insertAttribute name="body"/>
<tiles:insertAttribute name="footer"/>
</div>
<tiles:insertAttribute name="left"/>
</body>
</html>
- header 파일 tiles 아래로 내리고 tiles에 파일 jsp 파일 생성


- index.jsp에서 header랑 footer 뜯어서 각각 파일에 넣을 것(아까 헤더 경로 있었던 것 지우기!)

- index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<script type="text/javascript" src="${pageContext.request.contextPath }/resources/js/swiper.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var swiper = new Swiper('.swiper-container', {
loop: true,
autoplay:5500,
autoplayDisableOnInteraction: false,
pagination: '.swiper-pagination',
paginationClickable: true
});
});
</script>
<div id="container">
<div class="main_rolling_pc">
<div class="visualRoll">
<ul class="viewImgList">
<li class="imglist0">
<div class="roll_content">
<a href="javascript:;">
<img src="${pageContext.request.contextPath }/resources/img/img_slidecontents01.png" alt="TRUST & INFORMATION 믿을 수 있는 여행정보, 여행... 어디로 가세요?"></a>
<p class="roll_txtline">BE TOURIST FOR BETTER LIFE</p>
</div>
</li>
<li class="imglist1">
<div class="roll_content">
<a href="javascript:;">
<img src="${pageContext.request.contextPath }/resources/img/img_slidecontents02.png" alt="TRUST & INFORMATION 믿을 수 있는 여행정보, 여행... 어디로 가세요?"></a>
<p class="roll_txtline">BE TOURIST FOR BETTER LIFE</p>
</div>
</li>
<li class="imglist2">
<div class="roll_content">
<a href="javascript:;">
<img src="${pageContext.request.contextPath }/resources/img/img_slidecontents03.png" alt="TRUST & INFORMATION 믿을 수 있는 여행정보, 여행... 어디로 가세요?"></a>
<p class="roll_txtline">BE TOURIST FOR BETTER LIFE</p>
</div>
</li>
</ul>
<div class="rollbtnArea">
<ul class="rollingbtn">
<li class="seq butt0"><a href="#butt"><img src="${pageContext.request.contextPath }/resources/img/btn_rollbutt_on.png" alt="1번" /></a></li>
<li class="seq butt1"><a href="#butt"><img src="${pageContext.request.contextPath }/resources/img/btn_rollbutt_off.png" alt="2번" /></a></li>
<li class="seq butt2"><a href="#butt"><img src="${pageContext.request.contextPath }/resources/img/btn_rollbutt_off.png" alt="3번" /></a></li>
<li class="rollstop"><a href="#" class="stop"><img src="${pageContext.request.contextPath }/resources/img/btn_roll_stop.png" alt="멈춤" /></a></li>
<li class="rollplay"><a href="#" class="play"><img src="${pageContext.request.contextPath }/resources/img/btn_roll_play.png" alt="재생" /></a></li>
</ul>
</div><!-- //rollbtnArea -->
</div><!-- //visualRoll -->
</div><!-- //main_rolling_pc -->
<div class="main_rolling_mobile">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="javascript:;"><img src="img/mainslide_mob01.jpg" alt="TRUST & INFORMATION 믿을 수 있는 여행정보, 여행... 어디로 가세요?" /></a>
</div>
<div class="swiper-slide">
<a href="javascript:;"><img src="${pageContext.request.contextPath }/resources/img/mainslide_mob02.jpg" alt="TRUST & INFORMATION 믿을 수 있는 여행정보, 여행... 어디로 가세요?" /></a>
</div>
<div class="swiper-slide">
<a href="javascript:;"><img src="${pageContext.request.contextPath }/resources/img/mainslide_mob03.jpg" alt="TRUST & INFORMATION 믿을 수 있는 여행정보, 여행... 어디로 가세요?" /></a>
</div>
</div>
<div class="swiper-pagination"></div>
<!-- <div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div> -->
</div><!--//swiper-container-->
</div><!--//main_rolling_mobile -->
<!-- about_area -->
<div class="about_area">
<h2>다시 찾는 인기 여행지 <b>TOP 3</b></h2>
<div class="about_box">
<ul class="place_list box_inner clear">
<li><a href="#" onclick="$('.popup_base').css('height',$(document).height());$('.contact_pop').show();">
<img class="img_topplace" src="${pageContext.request.contextPath }/resources/img/img_topplace01.jpg" alt="다리를 높이 들어 운동" />
<h3>성패트릭 대성당</h3>
<p class="txt">바쁜 뉴욕 안에서 정교하면서도 웅장한 기운에 침묵하게 되는 기도의 시간!</p>
<span class="view">VIEW</span></a>
</li>
<li><a href="#" onclick="$('.popup_base').css('height',$(document).height());$('.space_pop').show();">
<img class="img_topplace" src="${pageContext.request.contextPath }/resources/img/img_topplace02.jpg" alt="바닷가에서 스트레칭" />
<h3>원주 뮤지엄 '산'</h3>
<p class="txt">전시된 유산들을 담아낸 건물에 신비로운 돌과 물의 테마가 담겨 있다.</p>
<span class="view">VIEW</span></a>
</li>
<li><a href="#" onclick="$('.popup_base').css('height',$(document).height());$('.program_pop').show();">
<img class="img_topplace" src="${pageContext.request.contextPath }/resources/img/img_topplace03.jpg" alt="앉아서 스트레칭" />
<h3>일본 만국박람회 기념공원</h3>
<p class="txt">오사카 센리 반파쿠에는 드넓은 대지에 정원과 들, 물과 함께 하는 문화가 있다.</p>
<span class="view">VIEW</span></a>
</li>
</ul>
</div>
</div>
<!-- //about_area -->
<!-- app_area -->
<div class="appbbs_area">
<div class="appbbs_box box_inner clear">
<h2 class="hdd">상담과 최근게시물</h2>
<p class="app_line">
<a href="javascript:;">카카오톡 1:1 상담</a>
<a href="javascript:;">전화 상담 신청</a>
</p>
<div class="bbs_line">
<h3>NOTICE</h3>
<ul class="notice_recent">
<li><a href="javascript:;">이번 여름 휴가 제주 갈까? 미션 투어 (여행경비 50만원 지원)</a></li>
<li><a href="javascript:;">박물관 미션 투어 응모 당첨자 발표</a></li>
<li><a href="javascript:;">추석 연휴 티켓/투어 배송 및 직접 수령 안내</a></li>
<li><a href="javascript:;">하롱베이 서비스 OPEN! (여행정보, 가이드북, 가이드맵)</a></li>
<li><a href="javascript:;">투어리스트인투어 서비스 점검 안내</a></li>
</ul>
</div>
</div>
</div>
<!-- //app_area -->
</div>
- header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<header id="header">
<div class="header_area box_inner clear">
<h1>
<a href="javascript:;">Tourist in tour</a>
</h1>
<p class="openMOgnb">
<a href="#"><b class="hdd">메뉴열기</b> <span></span><span></span><span></span></a>
</p>
<!-- header_cont -->
<div class="header_cont">
<ul class="util clear">
<li><a href="javascript:;">로그인</a></li>
<li><a href="javascript:;">회원가입</a></li>
</ul>
<nav>
<ul class="gnb clear">
<li><a href="javascript:;" class="openAll1">여행정보</a>
<div class="gnb_depth gnb_depth2_1">
<ul class="submenu_list">
<li><a href="javascript:;">국내</a></li>
<li><a href="javascript:;">해외</a></li>
</ul>
</div></li>
<li><a href="javascript:;" class="openAll2">고객센터</a>
<div class="gnb_depth gnb_depth2_2">
<ul class="submenu_list">
<li><a href="javascript:;">공지사항</a></li>
<li><a href="javascript:;">문의하기</a></li>
</ul>
</div></li>
<li><a href="javascript:;" class="openAll3">상품투어</a>
<div class="gnb_depth gnb_depth2_3">
<ul class="submenu_list">
<li><a href="javascript:;">프로그램 소개</a></li>
<li><a href="javascript:;">여행자료</a></li>
</ul>
</div></li>
<li><a href="javascript:;" class="openAll4">티켓/가이드</a>
<div class="gnb_depth gnb_depth2_4">
<ul class="submenu_list">
<li><a href="javascript:;">항공</a></li>
<li><a href="javascript:;">호텔</a></li>
</ul>
</div></li>
</ul>
</nav>
<p class="closePop">
<a href="javascript:;">닫기</a>
</p>
</div>
<!-- //header_cont -->
</div>
</header>
- footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer>
<div class="foot_area box_inner">
<ul class="foot_list clear">
<li><a href="javascript:;">이용약관</a></li>
<li><a href="javascript:;">개인정보취급방침</a></li>
</ul>
<h2>투어리스트인투어</h2>
<p class="addr">
서울특별시 종로구 혜화동 9길 청운빌딩 5층 <span class="gubun">/</span> <span
class="br_line">대표전화 <span class="space0">02-1234-5678</span>
<span class="gubun">/</span> <span class="br_line">E-mail : <span
class="space0"> titour@touristintour.com</span></span>
</span>
</p>
<p class="copy box_inner">Copyright(c) TouristInTour all right
reserved</p>
<ul class="snslink clear">
<li><a href="javascript:;">blog</a></li>
<li><a href="javascript:;">facebook</a></li>
<li><a href="javascript:;">instargram</a></li>
</ul>
</div>
</footer>
- left(사이드 메뉴).jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 사이드 메뉴 -->
<h2 class="hdd">빠른 링크 : 전화 문의,카카오톡,오시는 길,꼭대기로</h2>
<div class="quick_area">
<ul class="quick_list">
<li><a href="tel:010-7184-4403"><h3>전화 문의</h3><p>010-1234-5678</p></a></li>
<li><a href="javascript:;"><h3>카카오톡 <em>상담</em></h3><p>1:1상담</p></a></li>
<li><a href="javascript:;"><h3 class="to_contact">오시는 길</h3></a></li>
</ul>
<p class="to_top"><a href="#layout0" class="s_point">TOP</a></p>
</div>
- trip에 notice_list, notice_modify, notice_view, notice_writer 수정
- notice_list
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="container">
<!-- location_area -->
<div class="location_area customer">
<div class="box_inner">
<h2 class="tit_page">TOURIST <span class="in">in</span> TOUR</h2>
<p class="location">고객센터 <span class="path">/</span> 공지사항</p>
<ul class="page_menu clear">
<li><a href="#" class="on">공지사항</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</div>
</div>
<!-- //location_area -->
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<form action="#" class="minisrch_form">
<fieldset>
<select name="###" style="height: 35px;">
<option value="#">제목</option>
<option value="#">내용</option>
<option value="#">작성자</option>
<option value="#">제목+내용</option>
</select>
<legend>검색</legend>
<input type="text" class="tbox" title="검색어를 입력해주세요" placeholder="검색어를 입력해주세요">
<a href="javascript:;" class="btn_srch">검색</a>
</fieldset>
</form>
<table class="bbsListTbl" summary="번호,제목,조회수,작성일 등을 제공하는 표">
<caption class="hdd">공지사항 목록</caption>
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">조회수</th>
<th scope="col">작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td class="tit_notice"><a href="javascript:;">이번 여름 휴가 제주 갈까? 미션 투어 (여행경비 50만원 지원)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>2</td>
<td class="tit_notice"><a href="javascript:;">박물관 미션 투어 응모 당첨자 발표</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>3</td>
<td class="tit_notice"><a href="javascript:;">추석 연휴 티켓/투어 배송 및 직접 수령 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>4</td>
<td class="tit_notice"><a href="javascript:;">하롱베이 서비스 OPEN! (여행정보, 가이드북, 가이드맵)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>5</td>
<td class="tit_notice"><a href="javascript:;">투어리스트인투어 서비스 점검 안내 - 투어리스트인투어에서 매월 실시하는 정기점검 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>6</td>
<td class="tit_notice"><a href="javascript:;">이번 여름 휴가 제주 갈까? 미션 투어 (여행경비 50만원 지원)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>7</td>
<td class="tit_notice"><a href="javascript:;">박물관 미션 투어 응모 당첨자 발표</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>8</td>
<td class="tit_notice"><a href="javascript:;">추석 연휴 티켓/투어 배송 및 직접 수령 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>9</td>
<td class="tit_notice"><a href="javascript:;">하롱베이 서비스 OPEN! (여행정보, 가이드북, 가이드맵)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>10</td>
<td class="tit_notice"><a href="javascript:;">투어리스트인투어 서비스 점검 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
</tbody>
</table>
<!-- pagination -->
<div class="pagination">
<a href="javascript:;" class="firstpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_firstpage.png" alt="첫 페이지로 이동"></a>
<a href="javascript:;" class="prevpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_prevpage.png" alt="이전 페이지로 이동"></a>
<a href="javascript:;"><span class="pagenum currentpage">1</span></a>
<a href="javascript:;"><span class="pagenum">2</span></a>
<a href="javascript:;"><span class="pagenum">3</span></a>
<a href="javascript:;"><span class="pagenum">4</span></a>
<a href="javascript:;"><span class="pagenum">5</span></a>
<a href="javascript:;" class="nextpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_nextpage.png" alt="다음 페이지로 이동"></a>
<a href="javascript:;" class="lastpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_lastpage.png" alt="마지막 페이지로 이동"></a>
</div>
<!-- //pagination -->
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->
- notice_modify
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 데이트피커 -->
<link rel="stylesheet"
href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker_a" ).datepicker({
dateFormat: 'yy-mm-dd',
editable: true
});
});
</script>
<div id="container">
<!-- location_area -->
<div class="location_area customer">
<div class="box_inner">
<h2 class="tit_page">
TOURIST <span class="in">in</span> TOUR
</h2>
<p class="location">
고객센터 <span class="path">/</span> 공지사항
</p>
<ul class="page_menu clear">
<li><a href="#" class="on">공지사항</a></li>
<li><a href="#">문의내용 수정</a></li>
</ul>
</div>
</div>
<div class="bodytext_area box_inner">
<!-- appForm -->
<form action="######" method="post" class="appForm">
<fieldset>
<legend>상담문의 수정양식</legend>
<p class="info_pilsoo pilsoo_item">필수입력</p>
<ul class="app_list">
<li class="clear"><label for="email_lbl"
class="tit_lbl pilsoo_item">등록일 (수정 일자)</label>
<div class="app_content email_area">
<!-- required, pattern속성을 사용할 떄는 form태그를 반드시 submit버튼으로 전송해야 동작됩니다. -->
<input type="text" name="####" value="2022-02-03"
id="datepicker_a" placeholder="날짜를 선택하세요" required="required"
pattern="[0-9]{4}-[0-9]{2}-[0-9]{2}">
</div></li>
<li class="clear"><label for="email_lbl"
class="tit_lbl pilsoo_item">작성자 (수정 불가)</label>
<div class="app_content email_area">
<input type="hidden" /> <input type="text" name="####"
placeholder="작성자" readonly="readonly" />
</div></li>
<li class="clear"><label for="name_lbl"
class="tit_lbl pilsoo_item">제목</label>
<div class="app_content">
<input type="text" name="####" class="w100p" id="name_lbl"
placeholder="제목을 입력하세요" required="required" />
</div></li>
<li class="clear"><label for="content_lbl" class="tit_lbl">문의내용</label>
<div class="app_content">
<textarea name="####" id="content_lbl" class="w100p"></textarea>
</div></li>
</ul>
<p class="btn_line">
<input type="submit" class="btn_baseColor" value="글 수정"> <input
type="button" class="btn_baseColor" value="목록">
</p>
</fieldset>
</form>
</div>
</div>
<!-- //container -->
- notice_view
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="container">
<!-- location_area -->
<div class="location_area customer">
<div class="box_inner">
<h2 class="tit_page">TOURIST <span class="in">in</span> TOUR</h2>
<p class="location">고객센터 <span class="path">/</span> 공지사항</p>
<ul class="page_menu clear">
<li><a href="#" class="on">공지사항</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</div>
</div>
<!-- //location_area -->
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<ul class="bbsview_list">
<li class="bbs_title">박물관 미션 투어 응모 당첨자 발표</li>
<li class="bbs_hit">작성일 : <span>2018.08.09</span></li>
<li class="bbs_date">작성자 : <span>홍길자</span></li>
<li class="bbs_content">
<div class="editer_content">
안녕하세요. 믿을 수 있는 여행정보, 투어리스트인투어입니다.<br>
박물관 미션투어에 관심과 참여 감사드립니다. <br>
선정되신 분들도 진심으로 축하드립니다. <br>
앞으로도 큰 관심 부탁드리며, 메일로도 안내 예정이니 참고하시기 바랍니다. <br>
감사합니다. <br><br>
[당첨자]<br>
김용* kimyong***@naver.com <br>
인봉* in2018a***@naver.com<br>
예경* yyhong***@naver.com<br>
한진* haha***@naver.com<br>
박수* pky**@naver.com<br>
명진* mma5**@nate.com<br>
김영* rtfg6*@naver.com<br>
서영* seo20**@gmail.com<br>
윤소* yoon2***@naver.com<br>
지은* ji***@daum.net
</div>
</li>
</ul>
<p class="btn_line txt_right">
<a href="javascript:;" class="btn_bbs">글수정</a>
<a href="javascript:;" class="btn_bbs">글삭제</a>
<a href="javascript:;" class="btn_bbs">목록</a>
</p>
<ul class="near_list mt20">
<li><h4 class="prev">다음글</h4><a href="javascript:;">추석 연휴 티켓/투어 배송 및 직접 수령 안내</a></li>
<li><h4 class="next">이전글</h4><a href="javascript:;">이번 여름 휴가 제주 갈까? 미션 투어 (여행경비 50만원 지원)</a></li>
</ul>
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->
- notice_writer
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 데이트피커 -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker_a" ).datepicker();
$( "#datepicker_a" ).datepicker( "option", "dateFormat", "yy-mm-dd");
});
</script>
<div id="container">
<!-- location_area -->
<div class="location_area customer">
<div class="box_inner">
<h2 class="tit_page">TOURIST <span class="in">in</span> TOUR</h2>
<p class="location">고객센터 <span class="path">/</span> 공지사항</p>
<ul class="page_menu clear">
<li><a href="#" class="on">공지사항</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</div>
</div>
<!-- //location_area -->
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<!-- appForm -->
<form action="#" class="appForm">
<fieldset>
<legend>상담문의 입력 양식</legend>
<p class="info_pilsoo pilsoo_item">필수입력</p>
<ul class="app_list">
<li class="clear">
<label for="email_lbl" class="tit_lbl pilsoo_item">등록일</label>
<div class="app_content email_area">
<input type="text" id="datepicker_a" placeholder="날짜를 선택하세요"></p>
</div>
</li>
<li class="clear">
<label for="email_lbl" class="tit_lbl pilsoo_item">작성자</label>
<div class="app_content email_area">
<input type="hidden" />
<input type="text" placeholder="작성자"/>
</div>
</li>
<li class="clear">
<label for="name_lbl" class="tit_lbl pilsoo_item">제목</label>
<div class="app_content"><input type="text" class="w100p" id="name_lbl" placeholder="제목을 입력하세요"/></div>
</li>
<li class="clear">
<label for="content_lbl" class="tit_lbl">문의내용</label>
<div class="app_content"><textarea id="content_lbl" class="w100p" placeholder="간단한 상담 요청 사항을 남겨주시면 보다 상세한 상담이 가능합니다.
전화 상담 희망시 기재 부탁드립니다."></textarea></div>
</li>
</ul>
<p class="btn_line">
<a href="javascript:;" class="btn_baseColor">글작성</a>
<a href="javascript:;" class="btn_baseColor">목록</a>
</p>
</fieldset>
</form>
<!-- //appForm -->
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->


- html → jsp로 만들어주고 코드블럭 참고할 것!
* join.jsp, login.jsp(로그인은 템플릿 사용을 안하니까 tiles에 템플릿을 사용하지 않을 경로 추가해줄 것!
<!-- 템플릿을 사용하지 않을 경로 -->
<definition name="user/login" template="/WEB-INF/views/user/login.jsp"/>- join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<div id="container">
<!-- location_area -->
<div class="location_area member">
<div class="box_inner">
<h2 class="tit_page">TOURIST <span class="in">in</span> TOUR</h2>
<p class="location">MEMBER <span class="path">/</span> 회원가입</p>
<ul class="page_menu clear">
<li><a href="javascript:;" class="on">회원가입</a></li>
</ul>
</div>
</div>
<!-- //location_area -->
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<!-- appForm -->
<form action="#" class="appForm">
<fieldset>
<legend>상담문의 입력 양식</legend>
<p class="info_pilsoo pilsoo_item">필수입력</p>
<ul class="app_list">
<li class="clear">
<label for="email_lbl" class="tit_lbl pilsoo_item">이메일</label>
<div class="app_content email_area">
<input type="text" class="w160" id="email_lbl" title="이메일 주소" />
<span class="ico_space">@</span>
<input type="text" class="w160" title="이메일 제공업체 입력" />
<div class="select_common">
<select title="이메일 제공업체 목록">
<option value="">직접입력</option>
<option value="">naver.com</option>
<option value="">hanmail.net</option>
</select>
</div>
</div>
</li>
<li class="clear">
<label for="name_lbl" class="tit_lbl pilsoo_item">작성자명</label>
<div class="app_content"><input type="text" class="w100p" id="name_lbl" placeholder="이름을 입력해주세요"/></div>
</li>
<li class="clear">
<label for="pwd_lbl" class="tit_lbl pilsoo_item">비밀번호</label>
<div class="app_content"><input type="password" class="w100p" id="pwd_lbl" placeholder="비밀번호를 입력해주세요"/></div>
</li>
<li class="clear">
<label for="pwd2_lbl" class="tit_lbl pilsoo_item">비밀번호 확인</label>
<div class="app_content"><input type="password" class="w100p" id="pwd2_lbl" placeholder="비밀번호를 다시 한번 입력해주세요"/></div>
</li>
<li class="clear">
<label for="phone_lbl" class="tit_lbl pilsoo_item">연락처</label>
<div class="app_content"><input type="tel" class="w100p" id="phone_lbl" placeholder="휴대폰”-”없이 숫자만 입력하세요"/></div>
</li>
<li class="clear">
<span class="tit_lbl">성별</span>
<div class="app_content radio_area">
<input type="radio" class="css-radio" id="mmm_lbl" name="gender"><label for="mmm_lbl">남</label>
<input type="radio" class="css-radio" id="www_lbl" name="gender"><label for="www_lbl">여</label>
</div>
</li>
<li class="clear">
<span class="tit_lbl">SNS 수신동의</span>
<div class="app_content checkbox_area">
<input type="checkbox" class="css-checkbox" id="agree_lbl" name="agree1"><label for="agree_lbl">동의함</label>
</div>
</li>
<li class="clear">
<span class="tit_lbl">이메일 수신동의</span>
<div class="app_content checkbox_area">
<input type="checkbox" class="css-checkbox" id="agree_lb2" name="agree2"><label for="agree_lb2">동의함</label>
</div>
</li>
<li class="clear">
<label for="content_lbl" class="tit_lbl">문의내용</label>
<div class="app_content"><textarea id="content_lbl" class="w100p" placeholder="간단한 상담 요청 사항을 남겨주시면 보다 상세한 상담이 가능합니다.
전화 상담 희망시 기재 부탁드립니다."></textarea></div>
</li>
</ul>
<p class="btn_line"><a href="javascript:;" class="btn_baseColor">등록</a></p>
</fieldset>
</form>
<!-- //appForm -->
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->
- login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title> 로그인 | 투어리스트인투어 </title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="${pageContext.request.contextPath }/resources/css/common.css">
<script src="${pageContext.request.contextPath }/resources/js/jquery-1.11.3.min.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/common.js"></script>
<script src="${pageContext.request.contextPath }/resources/js/jquery.smooth-scroll.min.js"></script>
<script type="text/javascript">
// 현재 페이지에만 적용
$(document).ready(function(){
$('.switch').click(function(){ // 로그인 유지 작동
$(this).toggleClass("switchOn");
});
$('.quick_area').hide(); // 우측 빠른 실행 메뉴 숨김
});
</script>
</head>
<body>
<!-- wrap -->
<div id="wrap" class="s_point">
<div id="container" id="layout0">
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<!-- login-wrap -->
<div class="login_wrap">
<h1 class="loginTit"><a href="#"><img src="${pageContext.request.contextPath }/resources/img/tit_login.png" alt="TOURIST IN TOUR" /></a></h1>
<ul class="login_list">
<li style="padding: 0;"><input type="text" placeholder="아이디" style="width:100%;"></li>
<li style="padding: 0;"><input type="password" placeholder="비밀번호" style="width:100%;"></li>
<li style="padding: 0; display: flex; justify-content: center;" >
<a href="#" style="color:#000; padding: 0 10px;">회원가입</a>
<a href="#" style="color:#000; padding: 0 10px;">로그인</a>
</li>
</ul>
<ul class="login_list">
<li class="kakao"><a href="javascript:;"><strong>카카오톡</strong> 로그인</a></li>
<li class="naver"><a href="javascript:;"><strong>네이버</strong> 로그인</a></li>
<li class="facebook"><a href="javascript:;"><strong>페이스북</strong> 로그인</a></li>
<li class="cellphone"><a href="javascript:;"><strong>이메일 주소</strong> 로그인</a></li>
</ul>
<div class="btnonoff_line">
<div class="switch"></div>
<p>
<a href="#" class="btn_onoff" onclick="return false;">로그인 유지</a>
</p>
</div>
</div>
<!-- //login-wrap -->
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->
<footer>
<div class="foot_area box_inner">
<ul class="foot_list clear">
<li><a href="javascript:;">이용약관</a></li>
<li><a href="javascript:;">개인정보취급방침</a></li>
</ul>
<h2>투어리스트인투어</h2>
<p class="addr">서울특별시 종로구 혜화동 9길 청운빌딩 5층 <span class="gubun">/</span>
<span class="br_line">대표전화 <span class="space0">02-1234-5678</span> <span class="gubun">/</span>
<span class="br_line">E-mail : <span class="space0"> titour@touristintour.com</span></span>
</span>
</p>
<p class="copy box_inner">Copyright(c) TouristInTour all right reserved</p>
<ul class="snslink clear">
<li><a href="javascript:;">blog</a></li>
<li><a href="javascript:;">facebook</a></li>
<li><a href="javascript:;">instargram</a></li>
</ul>
</div>
</footer>
</div>
<!-- //wrap -->
</body>
</html>
- tiles.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.1//EN"
"http://tiles.apache.org/dtds/tiles-config_2_1.dtd">
<tiles-definitions>
<!-- 템플릿 모형 정의 -->
<!-- name은 컨트롤러에서 반환되는 값 template는 파일의 위치 -->
<definition name="base" template="/WEB-INF/tiles/template.jsp">
<put-attribute name="header" value="/WEB-INF/tiles/header.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/tiles/footer.jsp" />
<put-attribute name="left" value="/WEB-INF/tiles/left.jsp" />
</definition>
<!-- 위에 선언된 base 템플릿을 상속을 받고 body부분을 동적으로 처리 -->
<definition name="*" extends="base">
<put-attribute name="body" value="/WEB-INF/views/{1}.jsp" />
</definition>
<definition name="*/*" extends="base">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" />
</definition>
<definition name="*/*/*" extends="base">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}/{3}.jsp" />
</definition>
<!-- 템플릿을 사용하지 않을 경로 -->
<definition name="user/login" template="/WEB-INF/views/user/login.jsp"/>
</tiles-definitions>
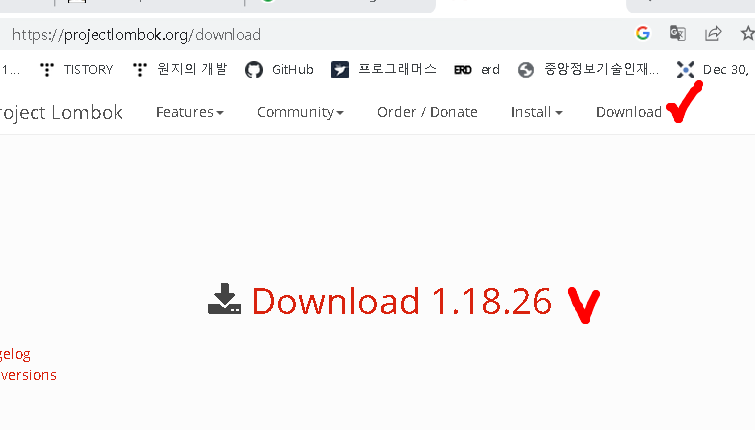
3) lombok 라이브러리 설치
- spring_9강: 게시판 구현_준비 사항 2쪽 참고할 것!
- 스프링 플러그인 만으로 개발이 가능하지만 . Lombok 을 이용하면 getter/setter, toString (), 생성자를 빠르게 생성해줍니다
- 실업무에서도 사용됩니다 .
- 단, 모든 팀원이 롬복을 사용해야 하는 단점이 존재합니다









- 첫번째 사진 안나오면 밑에 방법으로 사용합니다.




* 한글 때문에 오류가 생길 시
롬복파일 sts번들로 가져오고 다시 설정해 준 다음, sts.ini에서 상대 경로로 -javaagent:./lombok.jar로 변경해준다.
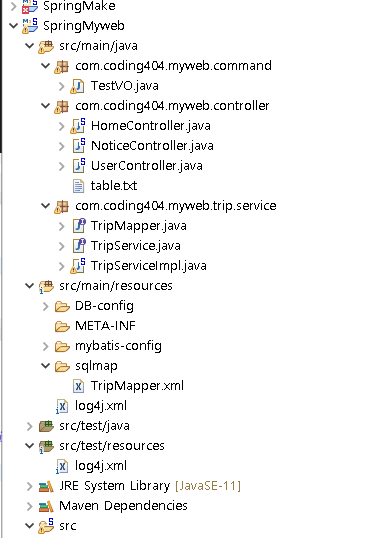
- 스프링 열고 프로젝트에서 패키지 만든 후에 TestVO 만들기

* TestVO
package com.coding404.myweb.command;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import lombok.ToString;
//@Setter
//@Getter
//@ToString
@Data //getter, setter, toString
@NoArgsConstructor //기본생성자
@AllArgsConstructor //모든 멤버변수 생성자
public class TestVO {
private String name;
private int age;
private String addr;
private String xxx;
}
- trip 데이터 베이스에 컬럼 추가
create table trip (
tno int primary key auto_increment,
tripdate varchar(30) not null, -- 사용자가 등록하는 날짜
writer varchar(30) not null,
title varchar(200) not null,
content varchar(1000),
hit int default 0,
regdate timestamp default now() -- 시간 타입: 기본값 지금시간
);







* Tripservice, TripserviceImpl, NoticeController, root-context(mapper locations 추가), tripMapper, TripMapper.xml, tripVO, mybatis-config.xml
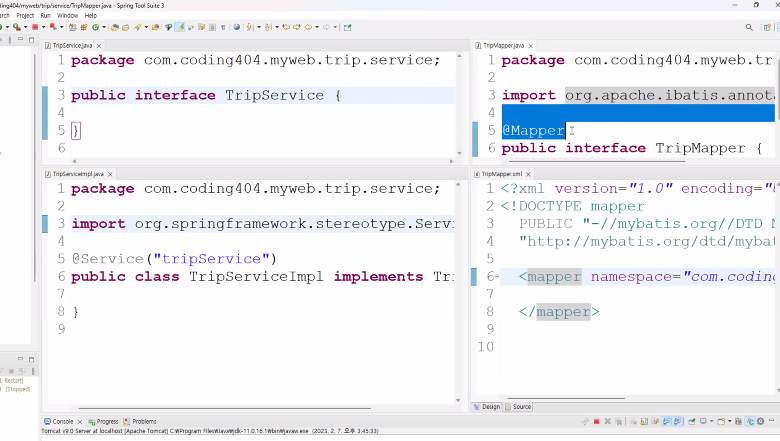
- Tripservice
package com.coding404.myweb.trip.service;
import java.util.ArrayList;
import org.springframework.stereotype.Service;
import com.coding404.myweb.command.TripVO;
@Service("tripService")
public interface TripService {
//성공 실패 결과를 정수로 받을 것!
public int noticeRegist(TripVO vo);
public ArrayList<TripVO> getList();
}
- TripserviceImpl
package com.coding404.myweb.trip.service;
import java.util.ArrayList;
import org.apache.ibatis.annotations.Mapper;
import com.coding404.myweb.command.TripVO;
@Mapper
public interface TripMapper {
public int noticeRegist(TripVO vo);
public ArrayList<TripVO> getList();
}
- NoticeController
package com.coding404.myweb.controller;
import java.util.ArrayList;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import com.coding404.myweb.command.TripVO;
import com.coding404.myweb.trip.service.TripService;
@Controller
@RequestMapping("trip")
public class NoticeController {
@Autowired
@Qualifier("tripService")
private TripService tripService;
@RequestMapping("/notice_list")
public String notice_list(Model model) {
//data 조회
ArrayList<TripVO> list = tripService.getList();
model.addAttribute("list", list);
return "trip/notice_list";
}
/*
* service, mapper 영역에 getList 함수를 선언하고
* 등록번호 역순으로 데이터를 조회해서 가지고 나옵니다.
* model에 담아서 화면에서는 반복문으로 처리만 해주세요.
*/
@RequestMapping("/notice_view")
public String notice_view() {
return "trip/notice_view";
}
@RequestMapping("/notice_write")
public String notice_write() {
return "trip/notice_write";
}
@RequestMapping("/notice_modify")
public String notice_modify() {
return "trip/notice_modify";
}
//글 등록
@RequestMapping(value="/registForm", method=RequestMethod.POST)
public String registForm(TripVO vo, RedirectAttributes ra) {
// System.out.println(vo.toString());
int result = tripService.noticeRegist(vo);
String msg = result == 1 ? "문의 사항이 정상 등록되었습니다." : "문의 등록에 실패했습니다.";
ra.addFlashAttribute("msg", msg);
//데이터 가져갈거 없으니까 목록을 태워서 갈거임
return "redirect:/trip/notice_list";
}
}
- root-context
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:jdbc="http://www.springframework.org/schema/jdbc"
xmlns:mybatis-spring="http://mybatis.org/schema/mybatis-spring"
xsi:schemaLocation="http://www.springframework.org/schema/jdbc http://www.springframework.org/schema/jdbc/spring-jdbc-4.3.xsd
http://mybatis.org/schema/mybatis-spring http://mybatis.org/schema/mybatis-spring-1.2.xsd
http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd">
<!-- 데이터베이스 정보는 외부 파일로 관리 -->
<!-- classpath:/ 자바/리소스 경로를 가르킵니다 -->
<bean class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer">
<property name="location" value="classpath:/DB-config/hikari.properties" />
</bean>
<!-- 데이터베이스 설정 -->
<bean id="hikari" class="com.zaxxer.hikari.HikariConfig">
<property name="driverClassName" value="${ds.driverClassName}" />
<property name="jdbcUrl" value="${ds.jdbcUrl}" />
<property name="username" value="${ds.username}" />
<property name="password" value="${ds.password}" />
</bean>
<!-- 데이터베이스 정보를 주입 -->
<bean id="ds" class="com.zaxxer.hikari.HikariDataSource">
<constructor-arg ref="hikari" />
</bean>
<!-- 마이바티스설정 sqlSessionFactory 빈으로 생성 -->
<!-- classpath:/ 자바/리소스 경로를 가르킵니다 -->
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 데이터베이스 정보 전달 -->
<property name="dataSource" ref="ds" />
<!-- 마이바티스 설정 파일 경로 -->
<property name="configLocation" value="classpath:/mybatis-config/mybatis-config.xml" />
<!-- mapper location -->
<property name="mapperLocations" value="classpath:/sqlmap/*.xml"/>
</bean>
<!-- 마이바티스 관련 어노테이션을 찾아서 설정으로 등록 (모든 인터페이스를 등록) -->
<mybatis-spring:scan base-package="com.coding404.myweb.*"/>
</beans>
- tripMapper.java
package com.coding404.myweb.trip.service;
import java.util.ArrayList;
import org.apache.ibatis.annotations.Mapper;
import com.coding404.myweb.command.TripVO;
@Mapper
public interface TripMapper {
public int noticeRegist(TripVO vo);
public ArrayList<TripVO> getList();
}
- TripMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.coding404.myweb.trip.service.TripMapper">
<!-- mybatis-config에 TripVO 앨리어스 추가 -->
<insert id="noticeRegist" parameterType="TripVO">
insert into trip(tripdate, writer, title, content)
values(#{tripdate}, #{writer}, #{title}, #{content} )
</insert>
<select id="getList" resultType="TripVO">
select * from trip order by tno desc
</select>
</mapper>
- TripVO
package com.coding404.myweb.command;
import java.sql.Timestamp;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
public class TripVO {
private int tno;
private String tripdate;
private String writer;
private String title;
private String content;
private int hit;
private Timestamp regdate;
}
- mybatis-config
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<!-- 마이바티스 부연 설정 -->
<configuration>
<typeAliases>
<typeAlias type="com.coding404.myweb.command.TripVO" alias="TripVO"/>
</typeAliases>
</configuration>
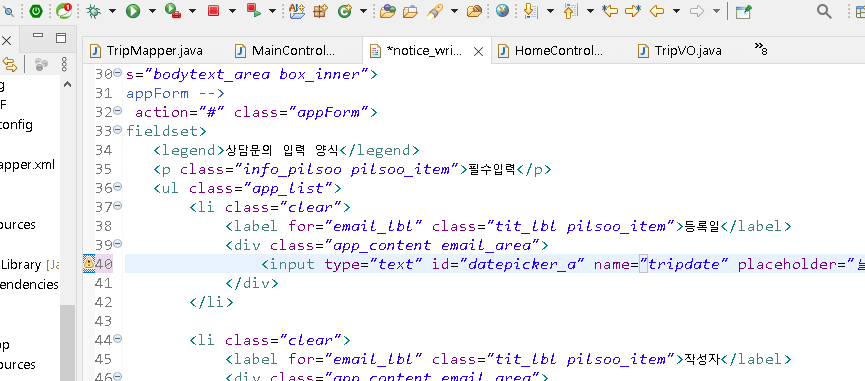
- 하고 나서 notice_write에 input에 name 줄 것!
* notice_write, notice_list

- notice_write
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 데이트피커 -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker_a" ).datepicker();
$( "#datepicker_a" ).datepicker( "option", "dateFormat", "yy-mm-dd");
});
</script>
<div id="container">
<!-- location_area -->
<div class="location_area customer">
<div class="box_inner">
<h2 class="tit_page">TOURIST <span class="in">in</span> TOUR</h2>
<p class="location">고객센터 <span class="path">/</span> 공지사항</p>
<ul class="page_menu clear">
<li><a href="#" class="on">공지사항</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</div>
</div>
<!-- //location_area -->
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<!-- appForm -->
<form action="registForm" method="post" class="appForm">
<fieldset>
<legend>상담문의 입력 양식</legend>
<p class="info_pilsoo pilsoo_item">필수입력</p>
<ul class="app_list">
<li class="clear">
<label for="email_lbl" class="tit_lbl pilsoo_item">등록일</label>
<div class="app_content email_area">
<input type="text" id="datepicker_a" name="tripdate" placeholder="날짜를 선택하세요" required="required"></p>
</div>
</li>
<li class="clear">
<label for="email_lbl" class="tit_lbl pilsoo_item">작성자</label>
<div class="app_content email_area">
<input type="hidden" />
<input type="text" placeholder="작성자" name="writer" required="required"/>
</div>
</li>
<li class="clear">
<label for="name_lbl" class="tit_lbl pilsoo_item">제목</label>
<div class="app_content"><input type="text" class="w100p" id="name_lbl" name="title" placeholder="제목을 입력하세요" required="required"/></div>
</li>
<li class="clear">
<label for="content_lbl" class="tit_lbl">문의내용</label>
<div class="app_content"><textarea id="content_lbl" class="w100p" name="content" placeholder="간단한 상담 요청 사항을 남겨주시면 보다 상세한 상담이 가능합니다.
전화 상담 희망시 기재 부탁드립니다."></textarea></div>
</li>
</ul>
<p class="btn_line">
<!--
<a href="javascript:;" class="btn_baseColor">글작성</a>
<a href="javascript:;" class="btn_baseColor">목록</a>
-->
<input type="submit" class="btn_baseColor" value="글작성">
<input type="button" class="btn_baseColor" value="목록" onclick="location.href='notice_list' ">
</p>
</fieldset>
</form>
<!-- //appForm -->
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->
- notice_list
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<div id="container">
<!-- location_area -->
<div class="location_area customer">
<div class="box_inner">
<h2 class="tit_page">TOURIST <span class="in">in</span> TOUR</h2>
<p class="location">고객센터 <span class="path">/</span> 공지사항</p>
<ul class="page_menu clear">
<li><a href="#" class="on">공지사항</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</div>
</div>
<!-- //location_area -->
<!-- bodytext_area -->
<div class="bodytext_area box_inner">
<form action="#" class="minisrch_form">
<fieldset>
<select name="###" style="height: 35px;">
<option value="#">제목</option>
<option value="#">내용</option>
<option value="#">작성자</option>
<option value="#">제목+내용</option>
</select>
<legend>검색</legend>
<input type="text" class="tbox" title="검색어를 입력해주세요" placeholder="검색어를 입력해주세요">
<a href="javascript:;" class="btn_srch">검색</a>
</fieldset>
</form>
<table class="bbsListTbl" summary="번호,제목,조회수,작성일 등을 제공하는 표">
<caption class="hdd">공지사항 목록</caption>
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">조회수</th>
<th scope="col">작성일</th>
</tr>
</thead>
<tbody>
<c:forEach var="trip" items="${list }" varStatus="num">
<tr>
<td>${num.count }</td>
<td>${trip.title }</td>
<td>${trip.hit }</td>
<td>${fn:substring(trip.regdate, 0, 10) }</td>
</tr>
</c:forEach>
<tr>
<td>1</td>
<td class="tit_notice"><a href="javascript:;">이번 여름 휴가 제주 갈까? 미션 투어 (여행경비 50만원 지원)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>2</td>
<td class="tit_notice"><a href="javascript:;">박물관 미션 투어 응모 당첨자 발표</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>3</td>
<td class="tit_notice"><a href="javascript:;">추석 연휴 티켓/투어 배송 및 직접 수령 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>4</td>
<td class="tit_notice"><a href="javascript:;">하롱베이 서비스 OPEN! (여행정보, 가이드북, 가이드맵)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>5</td>
<td class="tit_notice"><a href="javascript:;">투어리스트인투어 서비스 점검 안내 - 투어리스트인투어에서 매월 실시하는 정기점검 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>6</td>
<td class="tit_notice"><a href="javascript:;">이번 여름 휴가 제주 갈까? 미션 투어 (여행경비 50만원 지원)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>7</td>
<td class="tit_notice"><a href="javascript:;">박물관 미션 투어 응모 당첨자 발표</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>8</td>
<td class="tit_notice"><a href="javascript:;">추석 연휴 티켓/투어 배송 및 직접 수령 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>9</td>
<td class="tit_notice"><a href="javascript:;">하롱베이 서비스 OPEN! (여행정보, 가이드북, 가이드맵)</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
<tr>
<td>10</td>
<td class="tit_notice"><a href="javascript:;">투어리스트인투어 서비스 점검 안내</a> </td>
<td>123</td>
<td>2018-08-01</td>
</tr>
</tbody>
</table>
<!-- pagination -->
<div class="pagination">
<a href="javascript:;" class="firstpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_firstpage.png" alt="첫 페이지로 이동"></a>
<a href="javascript:;" class="prevpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_prevpage.png" alt="이전 페이지로 이동"></a>
<a href="javascript:;"><span class="pagenum currentpage">1</span></a>
<a href="javascript:;"><span class="pagenum">2</span></a>
<a href="javascript:;"><span class="pagenum">3</span></a>
<a href="javascript:;"><span class="pagenum">4</span></a>
<a href="javascript:;"><span class="pagenum">5</span></a>
<a href="javascript:;" class="nextpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_nextpage.png" alt="다음 페이지로 이동"></a>
<a href="javascript:;" class="lastpage pbtn"><img src="${pageContext.request.contextPath }/resources/img/btn_lastpage.png" alt="마지막 페이지로 이동"></a>
</div>
<!-- //pagination -->
</div>
<!-- //bodytext_area -->
</div>
<!-- //container -->
<script>
var msg = '${msg}';
if(msg !== '') {
alert(msg);
}
</script>


'TIL > Spring' 카테고리의 다른 글
| day81-spring (0) | 2023.02.09 |
|---|---|
| day80-spring (0) | 2023.02.08 |
| day78-spring (0) | 2023.02.06 |
| day77-spring (0) | 2023.02.03 |
| day76-spring (0) | 2023.02.02 |
