* w3school 들어가면 정보 확인 가능
1. jsp
1) course에 jsp 폴더 생성 후 안에 workspace 폴더 생성
2) 이클립스에서 file-swith workspace해서 경로 변경해주기 → 파일 저장 공간이 변경됨
3) window - preference - 3번째 사진처럼 셋 다 utf-8로 변경해줄 것



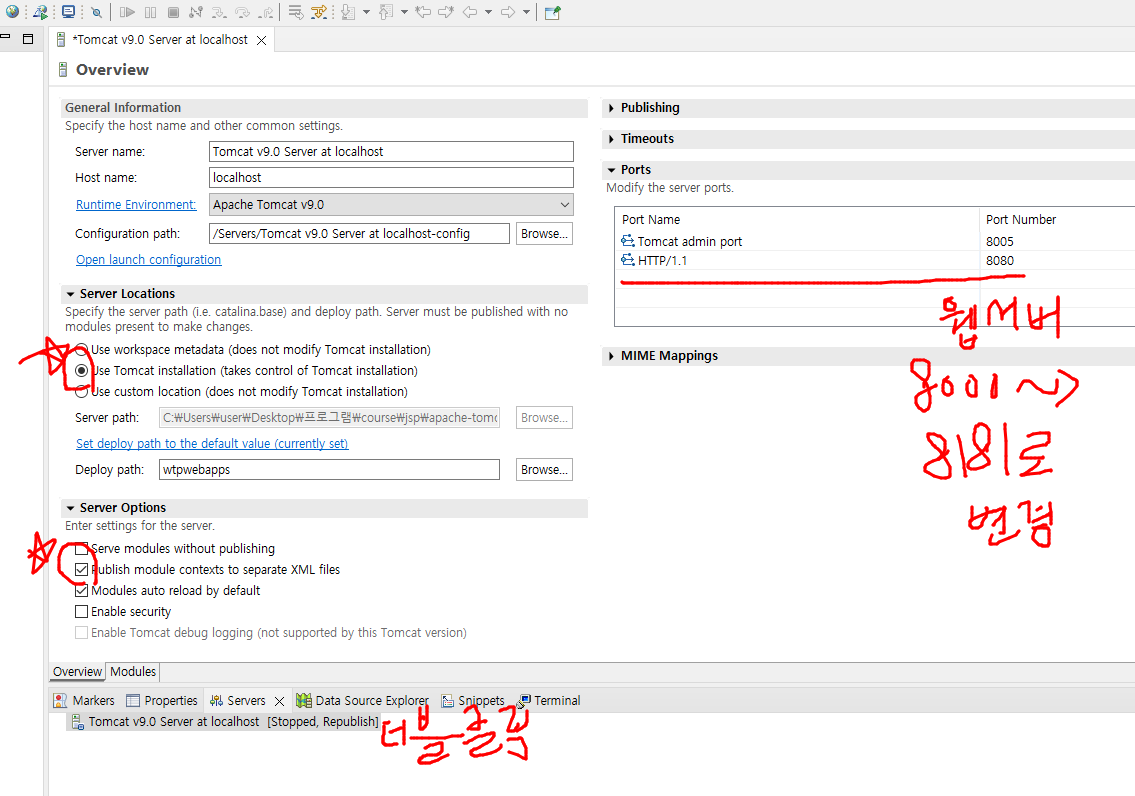
4) 서버 역할을 해줄 수 있는 소프트웨어가 필요함 was → tomcat 소프트웨어 설치
tomcat: 웹 서버와 연동하여 실행할 수 있는 자바 환경을 제공한다.







- 압축 해제하고 jsp 폴더에 넣기

- 설정하고 ctrl + s → 더블클릭 한 곳 우클릭 해서 start 선택

- 주소창에 localhost~ 썼을 때 저 창 나오면 서버가 잘 연결 된 것(중지하면 사이트에 연결할 수 없다고 나옴)

- 서버 delete 하면 기존 내용과 다르게 빨간색 원이 추가됨(기존에 설치했던 내용에 관한 이력)
- 기존 이력 remove하고 위에처럼 다시 설정해줄 것
- 프로젝트 생성: dynamic web project 생성(이게 안보이면 맨 밑에 others에 있던지, 위에 땅콩 모양이 잘못된 것) → JSPBasic 프로젝트 만들기

- 화면에 보여질건 webapp 안에 꼭 들어가 있어야 함 - 우클릭 해서 html 파일 생성 - 이름 hello 지정 후 파일 생성

- ctrl + f11 후 빨간창 모두 선택 후 finish 하면 edge로 창 뜸(window - web browser - chrome 선택해서 변경해주기)
- 서버 1개당 프로젝트 1개임

- 글자
=<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
헬로 월드!
<h1>h태그는 글자 태그입니다.</h1>
<h3>h태그는 글자 태그입니다.</h3>
<h6>h태그는 글자 태그입니다.</h6>
<p>
글자태그 내용작성 태그는 줄바꿈도 명령어로 줘야합니다. <br>
안녕하세요
</p>
</body>
</html>
- 이미지: <im 쓰고 ctrl + space (좌측은 변수, 우측은 값)
- alt는 경로 src는 이미지 파일의 경로
- 이미지 파일 다운로드 받고 webapp에 드래그 해서 넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- src에는 경로가 들어갑니다. width=너비, height=높이 -->
<img alt="귀염" src="1.jpg" width = "500px" height = "500px">
<img alt="뚱귀염" src="2.jpg" width = "500px" height = "500px">
<hr>
<!-- 다른 페이지 링크 -->
<a href="https://www.naver.com/">네이버 이동</a>
<a href="hello.html">내 폴더에 있는 hello 이동</a>
<a href="http://172.30.1.32/JSPBasic/hello.html">타인의 hello 이동</a>
<!-- 태그의 중첩(태그 안에 태그가 들어간다) 들여쓰기 해주는게 좋음, 이미지를 눌렀을 때 다음으로 들어갈 수 있음 -->
<a href="https://www.daum.net">
<img alt="제목" src="1.jpg">
</a>
</body>
</html>
- 테이블
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- tr은 행 td는 열, 1행에 4열 나옴 -->
<!-- colspan, rowspan: 열과 행 합치기 -->
<!-- align 정렬 -->
<table border = "1" align = "center">
<tr>
<td>제목</td>
<td>내용</td>
<td>성별</td>
<td>주소</td>
<td rowspan = "4">비고</td>
</tr>
<tr>
<td>안녕</td>
<td>...</td>
<td>여자</td>
<td>인천</td>
</tr>
<tr>
<td>ㅃㅃ</td>
<td>...</td>
<td>남자</td>
<td>서울</td>
</tr>
<tr>
<td colspan = "4" align = "right">결과</td>
</tr>
</table>
</body>
</html>
- form
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- form태그는 사용자가 입력한 값을 그대로 받아서 서버에 전송할 때 사용합니다. -->
<!-- input은 form 안에 들어가게 만들 것 -->
<!-- placeholder = 힌트, maxlength = 길이 제한 -->
<form>
<h3>입력 양식</h3>
아이디: <input type = "text" placeholder = "힌트: 8글자" maxlength = "8" size = "10"><br>
비밀번호: <input type = "password" placeholder = "힌트: 알면뭐하게" size = "10"><br>
<!-- checkbox, radio 속성은 반드시 name 속성을 통일 시켜서 하나의 그룹으로 묶습니다. -->
관심분야:
<input type = "checkbox" name = "inter"> JAVA
<input type = "checkbox" name = "inter"> JSP
<input type = "checkbox" name = "inter"> JS
<input type = "checkbox" name = "inter"> HTML
<input type = "checkbox" name = "inter"> ORACLE
<br>
전공분야:
<input type = "radio" name = "major"> 경영
<input type = "radio" name = "major"> 컴퓨터
<input type = "radio" name = "major"> 수학
<input type = "radio" name = "major"> 기계공학
<br>
지역:
<select name = "region">
<option>서울</option>
<option>경기</option>
<option>부산</option>
<option>인천</option>
</select>
<br>
정보입력:<br>
<textarea rows="5" cols="30"></textarea>
<br>
<!-- form 태그의 데이터를 서버로 전송하는 역할 -->
<input type = "submit" value="확인">
<input type = "button" value="목록">
<button type = "button">목록</button>
<input type = "file">
<input type = "reset" value="폼초기화">
<input type = "number" value="숫자입력">
</form>
</body>
</html>
- block line: f11해서 나온 창에서 f12 눌러서 요소 확인 가능
- 블럭 요소: 블럭 안에는 중첩으로 계속 블럭 넣기가 가능함(블럭 요소+인라인 요소를 자식으로 가질 수 있음)
- 인라인 요소: 인라인 요소는 블럭 요소를 자식으로 포함할 수 없음(인라인만 가능).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
블럭 요소
1. 블럭 요소는 블럭의 성질을 가집니다. 줄바꿈 블럭 크기를 가집니다.
2. 블럭요소는 블럭요소, 인라인 요소를 자식 태그로 가질 수 있습니다.
-->
<div>디아이브이</div>
<div>디아이브이</div>
<ul>
<li>블럭</li>
<li>블럭</li>
<li>블럭</li>
</ul>
<ol>
<li>블럭</li>
<li>블럭</li>
<li>블럭</li>
</ol>
<form>
블럭
</form>
<table>
<tr>
<td>블럭</td>
</tr>
</table>
<hr>
<!--
인라인 요소
1. 인라인 요소는 줄바꿈이 없습니다. 한줄로 출력
2. 인라인 요소는 인라인 요소만 자식으로 가질 수 있습니다.
-->
<a href="#">인라인</a>
<img src = "#">
<b>인라인</b>
<i>인라인</i>
<span>인라인</span>
<strong>인라인</strong>
<small>인라인</small>
</body>
</html>
- 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3> EMP 정보</h3>
<form>
<table border="1">
<tr>
<td>사원번호:</td>
<td><input type="text" name = "empno"><br></td>
</tr>
<tr>
<td>이름:</td>
<td><input type="text" name = "ename"><br></td>
</tr>
<tr>
<td>성별:</td>
<td>
<input type = "radio" name = "gender"> 남자
<input type = "radio" name = "gender"> 여자
</td>
</tr>
<tr>
<td>직업:</td>
<td>
<input type="text"><br>
</td>
</tr>
<tr>
<td>상사:</td>
<td><select name = "mgr">
<option>7369</option>
<option>7499</option>
</select>
</td>
</tr>
<tr>
<td>입사일:</td>
<td>
<input type="date" placeholder = "2022-11-10" maxlength = "10">
</td>
</tr>
<tr>
<td>급여:</td>
<td><input type="text"><br></td>
</tr>
<tr>
<td>커미션:</td>
<td><input type="number"><br></td>
</tr>
<tr>
<td>부서번호:</td>
<td>
<select name = "deptno">
<option>10 ACCOUNTING NEWYORK</option>
<option>20 RESEARCH DALLAS</option>
</select>
</td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value="저장">
<input type = "reset" value="취소">
</td>
</tr>
</form>
</body>
</html>
5) 프로젝트 export/import 방법
- 내 프로젝트 - properties - facet 검색해서 runtime 확인해 볼 것(버전을 맞춰야 함!)
- build path도 맞춰줄 것
