1. visual studio 설치 후 파일이 들어갈 경로를 지정해줌
- setting 변경은 file-preference 들어가서 wheel 검색

- File-preference-settings 검색해서 chrome으로 변경 해줄 것

- hello.html 파일 생성하고 안에 html: 5하고 tap 누르면 html 구조 볼 수 있음

- extension 들어가서 live 검색 후 live server 다운로드 → 안될 때는 두번째 사진 참조해서 다운 받고 다시 설정해보면 가능


- 하면 오른쪽 마우스 클릭 - open with live server 누르면


- 하지만 두번째 사진처럼 정상 동작이 안되면 .vscode 폴더를 생성해서 해당 폴더 안에 settings.json 파일을 생성함



- 단축 키
태그명 + tap 버튼: li*10이라고 쓰고 tap 버튼 누르면 10개 생성


- ex) 예제


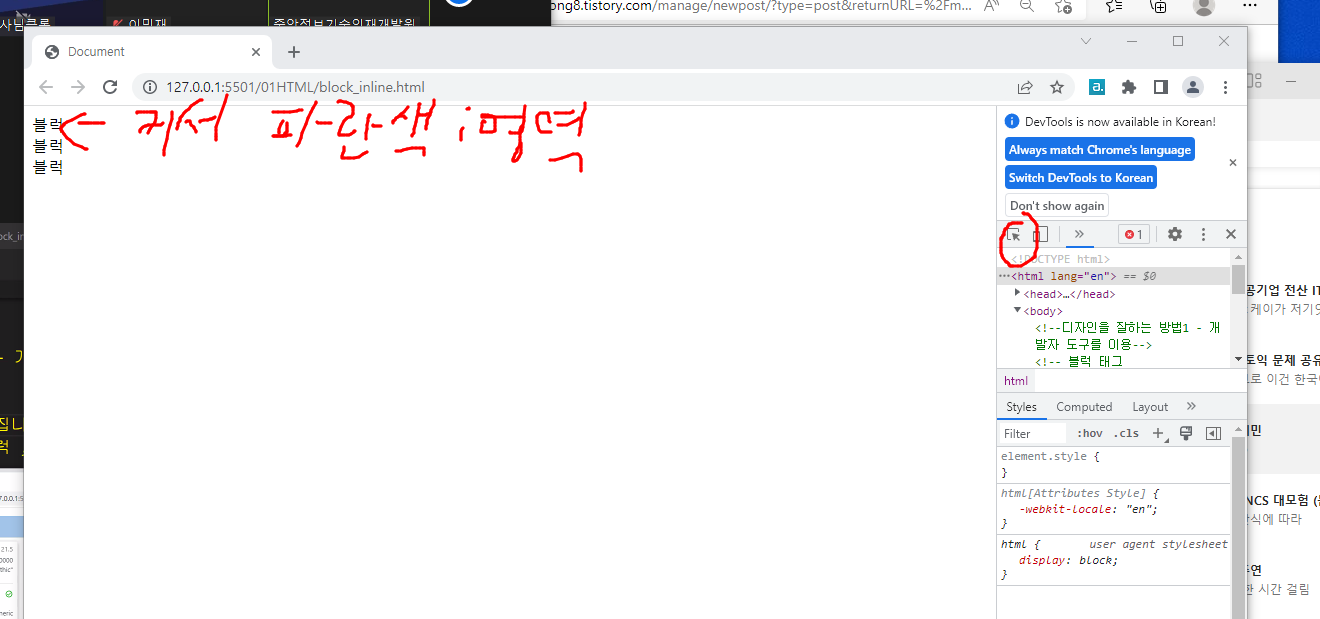
- f12 개발자 도구 열어서 커서 누르면 파란색 창이 영역이 됨

- terminal - 새 터미널 하면 git 연동 가능
* git init, git add . git commit -m "first", git remote orgin ~~, git push origin master

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello.. 라이브서버 플러그인
정상 동작이 안되면 .vscode 폴더를 생성
해당 폴더 안에 settins.json 파일 생성
브라우저 변경은 settings 들어가서 browser 검색
<!--
단축키
코드 복사: 행에다 두고 ctrl + c, ctrl + v
코드이동: alt + 방향키
코드 정렬: alt + shift + f
커서 여러개 생성: ctrl + alt + cursor
태그명 + tab 버튼
주석 단축키: 행에다 두고 범위 주석은 ctrl + /, alt + shift + a
행 삭제: ctrl + shift + k
-->
<!-- a하고 tap 누르면 생성 -->
<a href="https://www.naver.com"></a>
<h3>
제목 태그
</h3>
<p>글자 태그</p>
<small>글자 태그</small>
<strong>글자 태그</strong>
<i>글자 태그</i>
<del>글자 태그</del>
<b>글자 태그</b>
<hr/>
<ol>
<li>목록</li>
<li>목록</li>
<li>목록</li>
</ol>
<ul>
<li>목록</li>
<li>목록</li>
<li>목록</li>
</ul>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--디자인을 잘하는 방법1 - 개발자 도구를 이용-->
<!-- 블럭 태그
전체 영역을 공간으로 가집니다
블럭 태그의 자식으로 블럭, 인라인 태그 모두 들어갈 수 있습니다.
-->
<div>블럭</div>
<div>블럭</div>
<div>블럭</div>
<p>블럭</p>
<h3>블럭</h3>
<ul>
<li>블럭</li>
<li>블럭</li>
</ul>
<table>
<tr>
<td>블럭</td>
</tr>
</table>
<div>
<div>
<div>블럭</div>
</div>
</div>
<!--
인라인
인라인 요소는 태그 자체의 크기를 가집니다.
인라인 요소 안에는 인라인만 들어갑니다.
-->
<a href="#">인라인</a>
<span>인라인</span>
<i>인라인</i>
<b>인라인</b>
<strong>인라인</strong>
<small>인라인</small>
<!-- 정답은 틀림 -->
<a href="#">
<p>?</p>
</a>
<!-- 틀림 -->
</body>
</html>